ここしばらくは日常的な仕事に加え、新しく立ち上げようとしているウェブサービスの制作に勤しんでいます。今年の司法試験予備試験は受ける余裕がなさそうです。
考えることが多くて混乱してきたので、自分の頭を整理するためにWebサイト制作の個人史を書こうと思い立ちました。
1.HTML
中学や高校では申し訳程度にパソコンに触ったことがあるだけでした。友人の中に一人だけ自分のホームページを持っていた人がいたくらいです。それを高校の図書館のパソコンから見たことをおぼえています。
初めてパソコンにしっかりと触れ、HTMLを知ったのは、大学に入学した2001年のことでした。大学の教養科目の中にそのような授業があったのです。ハイパーリンクを貼ることくらいはできるようになりました。
2.レンタルサーバ(FTPアップロード)
大学の授業で作ったWebサイトは半年で消されてしまったので、今度は自分でレンタルサーバにアップロードしようとしました。
まだまだ回線速度が遅く、文字と画像だけのサイトを開くだけでもそれなりに時間がかかった時代です。無料のレンタルサーバを探すだけでも苦労しました。
そしてFTPでファイルをサーバにアップロードするということだけでも何が何やらわからない状態でした。解説サイトを見ながらFFFTPというソフトをダウンロードして…という世界です。
htmlファイルをレンタルサーバにFTPでアップロードするというところまではできるようになりました。
3.レンタルCGI
次に作りたくなるのは掲示板のような動きのあるサイトです。いろいろなサイトでの解説を手がかりに、レンタルCGIに挑戦しました。
当時はプログラミングを全く知らず、どういう原理なのかもわからないまま、レンタルCGIで掲示板を設置しました。
Apacheの設定とパーミッションに苦労させられた記憶があります。
当時は私と同じようなことをしていた人もそれなりにいたのでしょう。まったく同じデザインの掲示板をあちこちで見かけたものです。
4.Perlで自作CGI(前編)
ここで数年時代がとんで2010年頃の話です。
今も続いている京都アカデメイアという団体を立ち上げてそのホームページを作ることになりました。
最初はデザイン色の強い人からDreamweaverを使えばいいよと言われて、実際にしばらく触ってみました。よくわからないままにとにかくdivタグを入れまくっていました。当時はWebサイト制作にシステム面とデザイン面があるということを意識していませんでした。
これではダメだと思い至り、動的なサイトを作るにはCGIを使うということは知っていたので、『10日でおぼえるCGI』のようなタイトルの本を読んだりしましたが、なかなか全体像をつかめずにいました。PerlとCGIの区別もついていなかったのです。
5.Perlで自作CGI(後編)
F先生にウェブプログラミングを教えてもらったのが転機となりました。
Perlはプログラミング言語でCGIはサーバ上でプログラムが動く仕組みのことだといった初歩から、MVCという概念、そしてしっかり学ぶにはオライリーの本を読めばよいといったその業界での常識のようなものも教えてもらいました。
まずは開発環境の構築からです。それまでは当たり前のようにWindowsを使っていましたが、LinuxのUbuntuに乗り換えました。最初はターミナルからちょっとしたコマンドを打つのにいちいち抵抗を感じていましたが、慣れれば快適です。これだけでも一生の財産です。
データベースにはMySQLを使いました。数学や論理が好きなので、正規化などのSQLの世界観にはすぐに馴染めました。馴染みすぎて他人がExcelなどで同じデータを複数箇所に入力していると我慢できなくなったほどです。
サーバサイドプログラミング言語はPerlです。当時なら当然の選択でしょう。オライリー本と格闘しました。アルパカ本のオブジェクト指向あたりからかなり理解が怪しくなりましたが。
具体的には、CGI::Applicationをベースにして、Template::Toolkitなどを使いました。
クライエントサイドプログラミング言語はJavaScript一択ですよね。それは当時も今も変わらないと思います。初めてjQueryを触ったときにはこれほど複雑な動きを簡単に実現できるなんてと感動しました。
HTMLとCSSを分離するということもこの頃から意識するようになりました。
そうして完成したのが京都アカデメイアのサイトです。
6.WordPress
本ブログも含めていろいろなところでWordPressを活用させてもらっています。
簡単に導入できるのが最大の理由です。私はデザインやSEOが全くできないということも、それらに対応してくれているWordPressを利用する大きな理由です。
WordPressはPerlではなくPHPで開発されていますが、ちょっとしたカスタマイズなら見様見真似で何とかなりますし、これまでに身につけたFTPやSQLの知識のおかげでエラーや引っ越しの際にも対応ができました。
7.Webサイト制作以外への転用(SQL、TeX、VBA、Python)
ここで少し脱線してWebサイト制作以外のことも書かせてもらいます。
MySQLで得たSQLの経験は団体の事務や会計を担当する際に活かすことができました。LibreOfficeのBase(Microsoft Accessに相当)で名簿や会計帳簿を一元的に管理するようにしています。データを一箇所で管理しているので修正漏れがありませんし、決算のための集計もクリック一つでできます(Excelのピボットテーブルはややこしくて嫌です)。
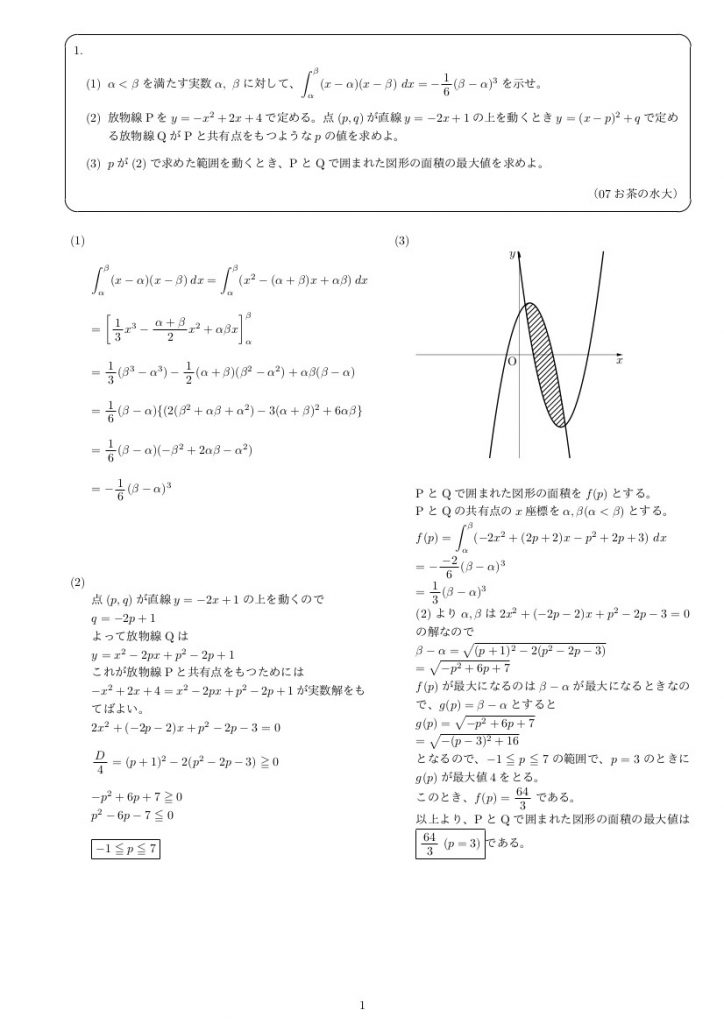
塾講師という仕事のためにはTeXが重宝しております。emathも利用して以下のようなきれいな表示ができるのでありがたいです。
個人的にはLinux(Lubuntu)でLibreOfficeを使っているのですが、世の中ではまだまだMicrosoft OfficeのWordやExcelが使われています。そのため、必要性に迫られてExcelでVBAを作ったこともあります。
ごく最近のこととして、Pythonにも少し手を出してみました。Automate the Boring Stuff with Pythonが非常におすすめです。リンク先から全文が読めます。冊子体の日本語訳も存在しています。これならWindows環境下でもVBAを使わずにあらゆることがPythonでできそうです。
それまでにプログラミングの経験があったので、これらに挑戦するのにあまり抵抗がありませんでした。
8.PSGI/Plack
話をWebサイト制作に戻しまして、ここからが本題です。2019年現在でどのようにしてWebサイトを作るのかという問題です。
まず、サーバサイドプログラミング言語がPerlでよいのか悩みました。それでPythonにも手を出してみたというわけです。
PythonとPerlとでは、行儀作法や利用できるモジュール群に違いはあるものの、Webサイトを制作する上で本質的な違いはないのではないかというのが、Pythonの入門をかじった段階での感想です。
PHPでできることはPerlでもできるでしょうし、その他の言語でなければならないという理由が見つからなかったので、Perlを使い続けることに決めました。
PSGI/Plackの存在を知ったことも、Perlを使い続ける方向に傾いた大きな要因です。素のCGIでは速度が遅いことが問題だと感じていました。mod_perlやFastCGIは名前だけ聞いたことがあり使ったことはないという段階から、それらをすっ飛ばしてPSGI/Plackに進みました。
GitHub – miyagawa/plack-handbookを最重要資料として、他のサイトも参考にしながら悪戦苦闘しているところです。
PSGI/Plackについて調べているときに役立ったPerl Hackers Hub:連載|gihyo.jp … 技術評論社を過去に遡って読み返しました。そして環境管理にplenv、テンプレートにXslate、WebサーバにApacheではなくNginxを使うことに決めました。
CGI::ApplicationはPSGIに対応しており、XslateにはTemplate Toolkit風のTTerseという記法があるので、移行が比較的スムーズに進みました。とはいえ、文字コードで悩むのはお約束として、sessionやredirectでも大いに悩み、XslateのTTerseではTemplate Toolkitとは異なって裸のINCLUDEが認められていないことに気づかずハマるなど、結構な苦労はありました。
何よりわからなかったのがサーバ関係です。通常のレンタルサーバでPSGIを動かそうと丸一日以上がんばって実験的に動かすことができた挙句に、PSGIを常態として動かすには少なくともVPS環境が必要であると気づきました。
ソーシャルログインにも初めて挑戦しました。公式元からはPerlのためのAPIが提供されておらず、ほぼ自作しました(自作といってももちろんLWP::UserAgentなどのモジュールは利用しています)。Google, Yahoo, Facebook, Twitter, LINEの5種類でどうにか成功に漕ぎつけました。
セキュリティ面にも不安があるのですが、安全なウェブサイトの作り方:IPA 独立行政法人 情報処理推進機構に目を通しつつ、クレジットカード番号や住所・氏名などのデータをそもそも収集しない、こまめにバックアップを取る、といった大枠での対応を考えています。
9.まとめ
こうして振り返ってみると、2000年前後、2010年前後、2020年前後とおよそ10年ごとにWebサイト制作に集中的に取り組んできました。2000年前後にはHTMLとレンタルCGI、2010年前後にはMVCで自作CGI、2020年前後にはPSGI/Plackと、それぞれの時点で普及している技術に追いついてきたつもりです。最先端からはそれぞれ10年ほど遅れているかもしれません。
ここまでこの記事を書いて少しは頭の整理ができたので、そろそろ地道な作業に戻ります。