Ustreamではカメラに映っている動画だけでなく、パソコンのデスクトップ画面を配信することができます。これはスクリーンキャストと呼ばれるようです。ゲームのプレイ動画を配信する人が多いようです。私の場合は英語や数学、パソコンの使い方などの解説を流したいと思いました。
やり方は簡単で、Ustream Producerを使います。Ustream公式のアプリケーションのようです。パソコンのデスクトップ画面を配信するだけなら無料版でも十分に使えます。
Ustream Producer: 無料のビデオストリーミング用デスクトップアプリケーションです。PC、Mac、トランジション、複数カメラ、ピクチャーinピクチャー対応。HDビデオ、H.264も。…
インストールしたらユーザー名とパスワードを入力してください。すると次のような画面が表示されます。
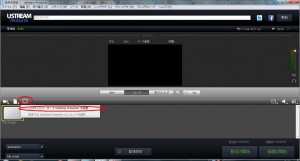
次にパソコンのディスプレイのような絵が描いてあるボタンをクリックし、「このコンピューターでDesktop Presenterを起動」を選びます。
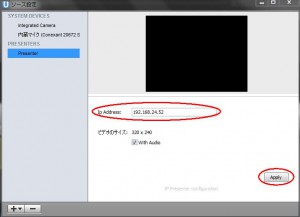
すると次のような画面が現れるので、「TCP/IP Address:」以下の数字に着目します。
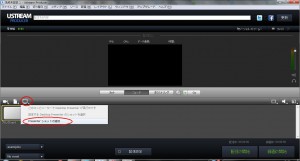
メニューバーの「ソース」から「新規Presenter」を選びます。
表示される画面の「IP Address」に先ほど確認した数字を打ち込み、「Apply」をクリックします。
成功するとデスクトップ画面が映し出されます。この画面は閉じて、もう一度パソコンのディスプレイの絵をクリックして、今度は「Presenterショットの追加」を選びます。
これでデスクトップ画面を配信できるようになりました。ただしまだ画面の配信だけです。音声を入れたいなら、配信したいPresenterを選んだ状態で、スピーカーの絵をクリックして、音声を追加します。外部入力される自分の声などを配信したいのか、パソコンの内部で再生される音を配信したいかによって、何を選ぶかが変わります。外部入力なら何らかのマイクを、内部入力ならPresenterを選びます。
外部入力と内部入力とを同時に配信したい場合は別の設定が必要になります。それはけっこう難しいので、この記事では触れません。
これで自分のパソコンのデスクトップ画面がUstreamで配信できるようになりました。